วันเสาร์ที่ 27 มิถุนายน พ.ศ. 2558
วันพฤหัสบดีที่ 12 กุมภาพันธ์ พ.ศ. 2558
วันศุกร์ที่ 23 มกราคม พ.ศ. 2558
http://www.hackublog.com/2010/07/beautiful-jquery-slider-on-blogger.html
http://www.hackublog.com/2010/07/beautiful-jquery-slider-on-blogger.html
วันพฤหัสบดีที่ 22 มกราคม พ.ศ. 2558
โค้ดแต่งบล็อก
ตัวอักษรวิ่งไปทางซ้าย
<span class="Apple-style-span" style="white-space: normal;"><marquee><b>
<span style="color: ระบุสี;">พิมพ์ข้อความที่ต้องการให้ปรากฎ</span>
</b></marquee></span>
อักษรวิ่งไป-กลับซ้ายขวา
<span style="color: ระบุสี;">พิมพ์ข้อความที่ต้องการให้ปรากฎ</span>
</b></marquee></span>
อักษรวิ่งไป-กลับซ้ายขวา
<marquee behavior="alternate" width="100%"><marquee direction="right" behavior="alternate"><font color=#ff00ff><font size=3> ยินดีต้อนรับ..สู่..การเรียนรู้ออนไลน์</font></font></marquee></marquee>
วันศุกร์ที่ 16 มกราคม พ.ศ. 2558
ลิงค์โค๊ดแต่งบล็อก
http://nanfufu.blogspot.com/2012/05/1_26.html
- หิมะตกปอยๆ
- หิมะตกพรำ
- หิมะตกบนเว็บ
- เกร็ตหิมะตกใต้เม้าส์
- กล่องแสดงคอมเม้นน่ารักๆ
- ซูมรูปภาพ
- เม้าส์ในแบบของเราเอง
- เม้าส์ + (บวก)
- ข้อความวิ่งตามเม้าส์
- เกร็ดสายรุ้งตกที่เม้าส์
- ฟองน้ำลอยออกจากเม้าส์
- สายรุ้งตกออกจตากเม้าส์
- สกอบาร์เลื่อน #แบบที่1
- หัวเรื่องหลากหลายรูปแบบ โดยรหัส CSS สำเร็จรูป
- ปุ่มเลื่อนขึ้น
- ล็อก keyboard กดปุ่มใดๆไม่ได้ทั้งหมด เช่น Ctrl +c
- ล็อก Ctrl + u
- รูปภาพดูจืดจาง มีสีสันเมื่อชี้ที่รูปภาพ
- มุมรูปภาพโค้งไม่เป็นเหลี่ยม
- รูปช็อค
- ใส่กรอบให้รูปภาพ
- โหมดประหยัดพลังงาน (Energy saving mood)
- ส่วนหัวหมุน 360 องศา (Header Berpusing 360deg)
- ทำลิงค์เป็นสีรุ้ง,ชี้ลิงค์เป็นสีรุ้ง
- ทำให้ลิงค์ไม่ขีดเส้นใต้
- ลิงค์ส่งเมลล์
- ลิงค์สายรุ้ง
- โค้ดห้ามคลิกขวา
- โค้ดกดปุ่มแล้วมีหน้าต่างเว็บใหม่เล็กๆ
- Sitemap
- Head ใส (transparent header)
- Head แยกร่าง (เฉพาะHeadที่ใช้รูปภาพแบบข้อความไม่สามารถแยกร่างได้)
- Facebook Like ใต้โพส (For Classic)
- Facebook Like ใต้โพส (For แม่แบบปกติ)
- ออกจากเว็บ
- NOTE ด้านล่างโพส
- ลบขับเคลื่อนโดย blogger
- ลบ navbar
- แสดงชื่อผู้เขียน (For Classic)
- ปุ่มปิด
- เปลี่ยนสีคลุมดำ
- กล่องเลื่อน
- โค้ดค้นหาบนบล็อก FOR BLOGGER
- ซ่อน Youtube
- โค้ดโฆษณาลอยมีปุ่มปิด
- โค้ดยูนิคอร์นวิ่งสวยๆ
- โค้ดชี้ลิงค์แล้วเป็นสีรุ้งสวยๆ
- โค้ดทำให้เปิดลิงค์ไปแท็บใหม่ทุกลิงค์
- โค้ดห้ามลากรูปภาพ
 Goodies
Goodies
+ Goodies ผู้หญิง
+ Goodies ผู้หญิง #2
+ Goodies อาหาร
+ Goodies กล้อง
+ Goodies อื่นๆ
+ Goodies Sweet
+ Goodies sweet item
+ Goodies ภาพของว่างน่ารักๆ
+ Goodies แพนด้า
 Freebies
Freebies
+ พื้นหลัง #1 (ลายจุด)
+ พื้นหลัง #2 (ลายดอกไม้)
+ พื้นหลัง #3
+ พื้นหลัง #4 (ลายดอกไม้ #2)
+ พื้นหลัง #6 (เห็ด)
+ เส้นคั่นน่ารักๆ
+ cute graphics #1
+ cute graphics #2
+ cute graphics #3
+ Favicon รวมมิกซ์
+ ไอคอนดุ๊กดิ๊ก
+ ไอคอนน่ารัก
+ ไอคอนปุ่ม back,next,home
+ Icon 100 x 100
+ KOREAN GIRLS ICONS 100 x 100
+ icon 100 x 100 หวานๆ
+ icon 100 x 100 กล้อง
+ icon 100 x 100 mix sweet
+ icon T-ARA 100 x 100
+ icon 100 x 100 Naruto
+ ฟ้อนสวยๆ (ENG)
+ emo msn เก๋ๆ
+ เม้าส์น่ารักๆ
+ เม้าส์ Angry Bird
+ เม้าส์ Super Junior
+ icon mini น่ารักๆ
 Music player
Music player
- สมัค irondj เพื่อใช้ URL เพลง
- วิธีการเอา URL เพลงจาก Irondj มาใช้
- เครื่องเล่นเพลง #1
- เครื่องเล่นเพลง #2
http://scmplayer.net/
 Item
Item
- The sims3 5 in 1 (Thai language)
- โหลดเพลง ศัพท์กระจาย - จุ๋ย จุ๋ยส์
- Harvest Moon ภาค GB - GBA พร้อมโปรแกรมเล่น
 Flash
Flash
- แฟชรเขียนเล่น
- แฟรชเกมจับคู่
- หิมะตกปอยๆ
- หิมะตกพรำ
- หิมะตกบนเว็บ
- เกร็ตหิมะตกใต้เม้าส์
- กล่องแสดงคอมเม้นน่ารักๆ
- ซูมรูปภาพ
- เม้าส์ในแบบของเราเอง
- เม้าส์ + (บวก)
- ข้อความวิ่งตามเม้าส์
- เกร็ดสายรุ้งตกที่เม้าส์
- ฟองน้ำลอยออกจากเม้าส์
- สายรุ้งตกออกจตากเม้าส์
- สกอบาร์เลื่อน #แบบที่1
- หัวเรื่องหลากหลายรูปแบบ โดยรหัส CSS สำเร็จรูป
- ปุ่มเลื่อนขึ้น
- ล็อก keyboard กดปุ่มใดๆไม่ได้ทั้งหมด เช่น Ctrl +c
- ล็อก Ctrl + u
- รูปภาพดูจืดจาง มีสีสันเมื่อชี้ที่รูปภาพ
- มุมรูปภาพโค้งไม่เป็นเหลี่ยม
- รูปช็อค
- ใส่กรอบให้รูปภาพ
- โหมดประหยัดพลังงาน (Energy saving mood)
- ส่วนหัวหมุน 360 องศา (Header Berpusing 360deg)
- ทำลิงค์เป็นสีรุ้ง,ชี้ลิงค์เป็นสีรุ้ง
- ทำให้ลิงค์ไม่ขีดเส้นใต้
- ลิงค์ส่งเมลล์
- ลิงค์สายรุ้ง
- โค้ดห้ามคลิกขวา
- โค้ดกดปุ่มแล้วมีหน้าต่างเว็บใหม่เล็กๆ
- Sitemap
- Head ใส (transparent header)
- Head แยกร่าง (เฉพาะHeadที่ใช้รูปภาพแบบข้อความไม่สามารถแยกร่างได้)
- Facebook Like ใต้โพส (For Classic)
- Facebook Like ใต้โพส (For แม่แบบปกติ)
- ออกจากเว็บ
- NOTE ด้านล่างโพส
- ลบขับเคลื่อนโดย blogger
- ลบ navbar
- แสดงชื่อผู้เขียน (For Classic)
- ปุ่มปิด
- เปลี่ยนสีคลุมดำ
- กล่องเลื่อน
- โค้ดค้นหาบนบล็อก FOR BLOGGER
- ซ่อน Youtube
- โค้ดโฆษณาลอยมีปุ่มปิด
- โค้ดยูนิคอร์นวิ่งสวยๆ
- โค้ดชี้ลิงค์แล้วเป็นสีรุ้งสวยๆ
- โค้ดทำให้เปิดลิงค์ไปแท็บใหม่ทุกลิงค์
- โค้ดห้ามลากรูปภาพ
+ Goodies ผู้หญิง
+ Goodies ผู้หญิง #2
+ Goodies อาหาร
+ Goodies กล้อง
+ Goodies อื่นๆ
+ Goodies Sweet
+ Goodies sweet item
+ Goodies ภาพของว่างน่ารักๆ
+ Goodies แพนด้า
+ พื้นหลัง #1 (ลายจุด)
+ พื้นหลัง #2 (ลายดอกไม้)
+ พื้นหลัง #3
+ พื้นหลัง #4 (ลายดอกไม้ #2)
+ พื้นหลัง #6 (เห็ด)
+ เส้นคั่นน่ารักๆ
+ cute graphics #1
+ cute graphics #2
+ cute graphics #3
+ Favicon รวมมิกซ์
+ ไอคอนดุ๊กดิ๊ก
+ ไอคอนน่ารัก
+ ไอคอนปุ่ม back,next,home
+ Icon 100 x 100
+ KOREAN GIRLS ICONS 100 x 100
+ icon 100 x 100 หวานๆ
+ icon 100 x 100 กล้อง
+ icon 100 x 100 mix sweet
+ icon T-ARA 100 x 100
+ icon 100 x 100 Naruto
+ ฟ้อนสวยๆ (ENG)
+ emo msn เก๋ๆ
+ เม้าส์น่ารักๆ
+ เม้าส์ Angry Bird
+ เม้าส์ Super Junior
+ icon mini น่ารักๆ
- สมัค irondj เพื่อใช้ URL เพลง
- วิธีการเอา URL เพลงจาก Irondj มาใช้
- เครื่องเล่นเพลง #1
- เครื่องเล่นเพลง #2
http://scmplayer.net/
- The sims3 5 in 1 (Thai language)
- โหลดเพลง ศัพท์กระจาย - จุ๋ย จุ๋ยส์
- Harvest Moon ภาค GB - GBA พร้อมโปรแกรมเล่น
- แฟชรเขียนเล่น
- แฟรชเกมจับคู่
วันศุกร์ที่ 9 มกราคม พ.ศ. 2558
การปรับแต่ง Weblog
ภาพซ้อนเคลื่อนไหว คือการนำภาพนิ่ง มาซ้อนทับกับภาพเคลื่อนไหวจากโปรแกรมแฟรช
นักเรียน สามารถสร้างภาพซ้อนเคลื่อนไหวสวย ๆ ในบล็อก
ได้ ดังนี้
 |
| 1. เลือกรายการ รูปแบบ |
 |
| 2. เลือก เพิ่ม Gadget |
 |
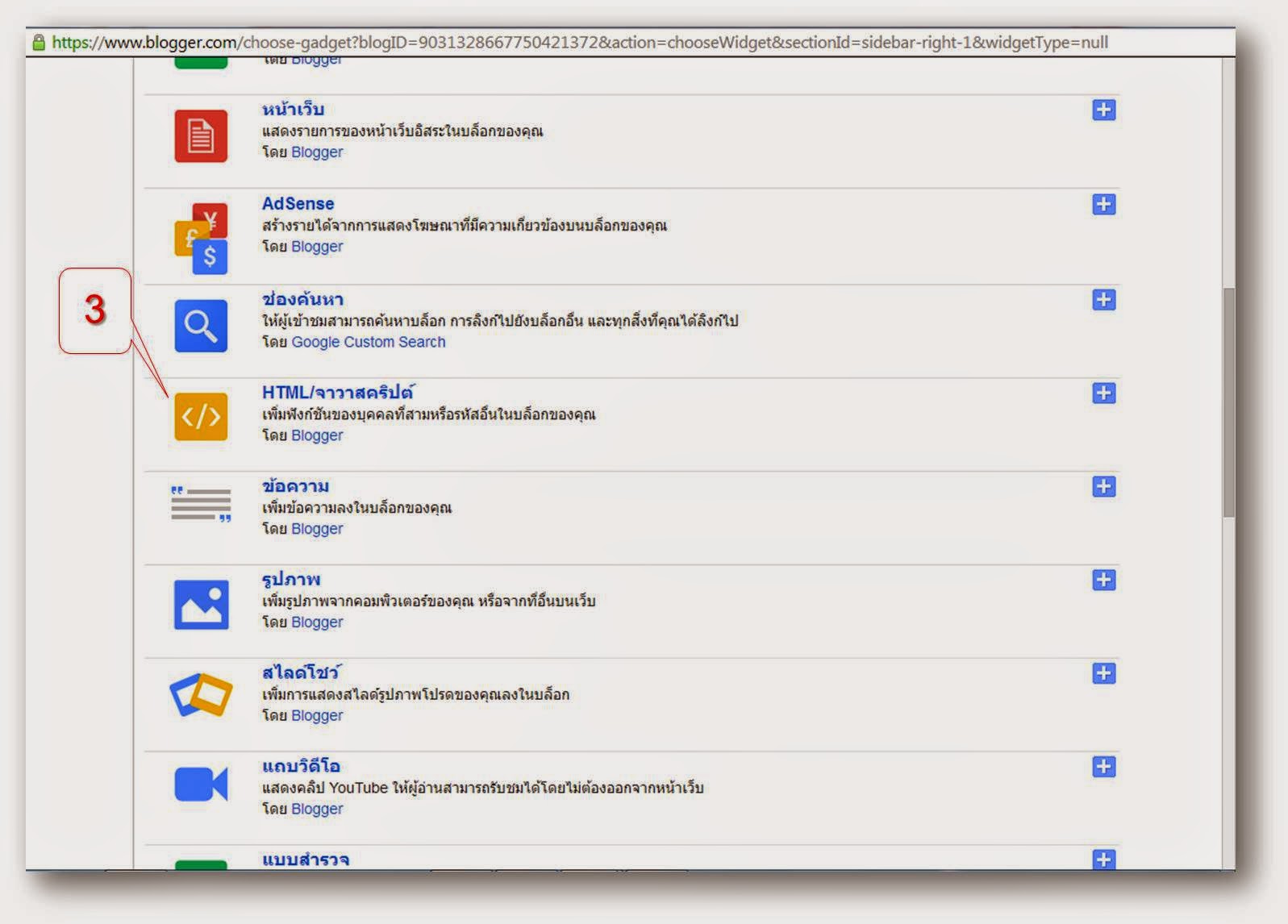
| 3. เลือก HTML/จาวาสคริปต์ |
 |
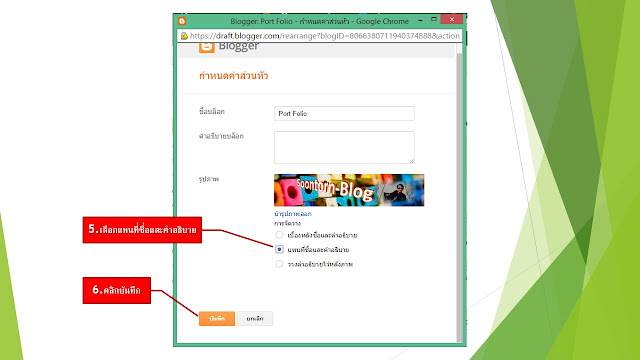
| 4. ตั้งชื่อ |
 |
| 5. นำโค๊ด HTML มาวาง พร้อมปรับแก้ให้เหมาะสม |
 |
6. บันทึก
7. ดูบล็อก
|
 |
| 8. จะได้ภาพซ้อนสวย ๆ สำหรับบล็อกของเรา |
ด้านล่าง เป็นโค๊ดหลักที่จะนำไปวางในขั้นตอนที่ 5 โดยสามารถคัดลอกไปได้เลย แล้วทำการแก้ไขในแถบสีแดง และสีชมพู ตามตัวอย่างด้านล่าง
โค๊ดหลัก และส่วนที่ต้องแก้ไข
<table border="0" cellspacing="0" cellpadding="0" width="400" align="center" style="height:300 px; background-image:url(//ภาพนิ่งเป็นภาพวิว/////)"><tbody><tr><td align="center" valign="middle">
<embed height=300 type=application/x-shockwave-flash width=400 src="//ใส่ภาพ Flashนกผีเสื้อ ////"wmode="transparent"allowscriptaccess="never"></embed>
</td></tr></TABLE><br></br>.......................................................................................................................................................
โค๊ดที่ทำการแก้ไขแล้ว (ตัวหนังสือสีแดงและสีชมพู
<table border="0" cellspacing="0" cellpadding="0" width="600" align="center" style="height:500 px; background-image:url(http://www.niupic.com/images/2013/03/03/HLR0.jpg)"><tbody><tr><td align="center" valign="middle">
<embed height=300 type=application/x-shockwave-flash width=400 src="http://i868.photobucket.com/albums/ab249/vivian563663/Flash/
starlight/vul3ek6st220.swf"wmode="transparent"allowscriptaccess="never"></embed>
</td></tr></tbody></table><br></br>
เรายังสามารถปรับเปลี่ยนภาพพื้นหลัง และภาพแฟรช ได้ตามต้องการ ควรพิจารณาขนาดของภาพให้เหมาะสม
ภาพเคลื่อนไหว
ภาพเคลื่อนไหว (Animation)
ประเภทของภาพเคลื่อนไหว
ภาพเคลื่อนไหวแบ่งได้เป็น 2 ประเภทคือ
1.แบบ 2 มิติ (2D Animation)
ภาพเคลื่อนไหวแบบ 2 มิติ มองเห็นได้ทั้งความสูงและความกว้าง ซึ่งจะมีความเหมือนจริงพอสมควรและการสร้างจะไม่สลับซับซ้อนมากนัก เช่น ภาพเคลื่อนไหวที่ปรากฏตามเว็บต่างๆ รวมทั้ง Gif Animation
2.แบบ 3 มิติ (3D Animatio)
ภาพเคลื่อนไหวแบบ 3 มิติ มองเห็นได้ทั้งความสูง ความกว้าง และความลึก ภาพที่เห็นจะมีความสมจริงมากถึงมากที่สุด เช่น ภาพยนตร์การ์ตูนเรื่อง NEMO เป็นต้น
รูปแบบของภาพเคลื่อนไหว มี 3 แบบ คือ
Traditional Animation หรือ Hand Drawing Animation หรือ 2D Animation คือ ภาพเคลื่อนไหวที่เกิดจากการวาดภาพที่ละภาพหลายๆ พันภาพ และฉายภาพเหล่านั้นผ่านกล้องโดยใช้เวลาไม่กี่วินาที เช่น 1 วินาที ใช้รูป 24 เฟรม เป็นภาพเคลื่อนไหวสมัยแรกเริ่มที่มักจะใช้การวาดด้วยมือ งานประเภทนี้พบเห็นได้ทั่วไปในการทำ ภาพเคลื่อนไหวยุคแรกๆ ซึ่งใช้เทคนิคการวาดด้วยมือทีละแผ่น ข้อดีของการทำภาพเคลื่อนไหวชนิดนี้คือ มีความเป็นศิลปะ สวยงาม น่าชม แต่มีข้อเสียคือ ต้องใช้เวลาในการผลิตมาก ต้องใช้ผู้สร้างภาพเคลื่อนไหว (Animator) จำนวนมากและต้นทุนการผลิตสูง
Stop Motion หรือเรียกว่า Model Animation ภาพเคลื่อนไหวประเภทนี้ ผู้สร้างภาพเคลื่อนไหวต้องเข้าไปทำการเคลื่อนไหวโดยตรงกับแบบจำลอง (Model) และทำการถ่ายภาพเอาไว้ทีละเฟรมๆ แบบจำลองนี้อาจจะเป็นของเล่นหรืออาจจะสร้างจากดินน้ำมัน การทำ Stop Motion นี้ต้องอาศัยเวลาและความทุ่มเทมาก
Computer Animation เป็นภาพเคลื่อนไหวที่มักพบกันได้บ่อยในยุคปัจจุบัน เนื่องจากการใช้โปรแกรมเป็นไปได้ง่ายและมีการนำหลักการแบบ 2D เข้ามาผสมผสานกับตัวโปรแกรม ซึ่งทำได้ง่ายและสะดวกในการแก้ไขและการแสดงผล ปัจจุบันมีซอฟแวร์ต่างๆ ที่สามารถช่วยในการทำภาพเคลื่อนไหว เช่น โปรแกรม 3DS Max, Maya, Adobe flash เป็นต้น วิธีนี้เป็นวิธีที่ประหยัดเวลาและลดต้นทุนการผลิตเป็นอย่างมาก จึงเป็นชนิดที่นิยมทำกันมาก
การเก็บข้อมูลภาพเคลื่อนไหว
ในปัจจุบันข้อมูลที่จัดเก็บเป็นภาพเคลื่อนไหวมี 2 รูปแบบ คือ
แบบอนาลอก
แบบดิจิตอล
รูปแบบในการจัดเก็บข้อมูล
รูปแบบในการจัดเก็บข้อมูลลงในแฟ้มข้อมูลที่เป็นมาตรฐาน และได้รับความนิยมมีดังนี้
AVI (Audio Video Interface) เป็นรูปแบบมาตรฐานบนระบบปฏิบัติการ Microsoft Windows เมื่อผู้ใช้ต้องการแสดงภาพเคลื่อนไหวซึ่งถูกจัดเก็บในรูปแบบAVI สามารถทำได้โดยการใช้ซอฟต์แวร์Microsoft Media Player แฟ้มข้อมูลรูปแบบนี้จะมีส่วนต่อขยายของแฟ้มข้อมูลเป็น.avi
Quicktime Movie เป็นรูปแบบมาตรฐานบนระบบคอมพิวเตอร์จากบริษัทApple Computer เมื่อผู้ใช้ต้องการแสดงภาพเคลื่อนไหวซึ่งถูกจัดเก็บในรูปแบบ Quicktime Movie สามารถทำได้โดยการใช้ซอฟต์แวร์Quicktime Player ซึ่งทำงานบนระบบปฏิบัติการได้หลายระบบ เช่นMicrosoft Windows Unix MacOS แฟ้มข้อมูลรูปแบบนี้จะมีส่วนต่อขยายของแฟ้มข้อมูลเป็น.mov
MPEG (Moving Picture Experts Group)– เป็นรูปแบบมาตรฐานที่ใช้กันทั่วไปบนระบบปฏิบัติการต่าง ๆ และนิยมใช้กับเครื่องเล่นภาพเคลื่อนไหว
ประโยชน์ของภาพเคลื่อนไหว
ง่ายต่อการใช้งาน
สามารถได้ถึงความรู้สึก
สร้างเสริมประสบการณ์
เพิ่มขีดความสามารถในการเรียนรู้
เข้าใจเนื้อหามากยิ่งขึ้น
คุ้มค่าในการลงทุน
เพิ่มประสิทธิภาพในการลงทุน

ความหมายภาพเคลื่อนไหว ภาพเคลื่อนไหว หมายถึง ภาพกราฟฟิกที่มีการเคลื่อนไหวเพื่อแสดงขั้นตอนหรือปรากฏ การณ์ต่างๆ ที่เกิดขึ้นอย่างต่อเนื่อง โดยการนำภาพนิ่งมาเรียงกันเป็นชุดๆเพื่อแสดงบนจอทีละภาพด้วยความเร็วสูง ในการฉายภาพแต่ละภาพจะต่อเนื่องกันให้ดูเหมือนว่าเคลื่อนไหวจริง ซึ่งอาจเป็นภาพที่ได้จากภาพวาด ภาพถ่าย หรือภาพคน สัตว์ สิ่งของก็ได้ ไม่จำเป็นต้องเฉพาะเจาะจงแต่ภาพการ์ตูนเท่านั้น
ประเภทของภาพเคลื่อนไหว
ภาพเคลื่อนไหวแบ่งได้เป็น 2 ประเภทคือ
1.แบบ 2 มิติ (2D Animation)
ภาพเคลื่อนไหวแบบ 2 มิติ มองเห็นได้ทั้งความสูงและความกว้าง ซึ่งจะมีความเหมือนจริงพอสมควรและการสร้างจะไม่สลับซับซ้อนมากนัก เช่น ภาพเคลื่อนไหวที่ปรากฏตามเว็บต่างๆ รวมทั้ง Gif Animation
2.แบบ 3 มิติ (3D Animatio)
ภาพเคลื่อนไหวแบบ 3 มิติ มองเห็นได้ทั้งความสูง ความกว้าง และความลึก ภาพที่เห็นจะมีความสมจริงมากถึงมากที่สุด เช่น ภาพยนตร์การ์ตูนเรื่อง NEMO เป็นต้น
รูปแบบของภาพเคลื่อนไหว มี 3 แบบ คือ
Traditional Animation หรือ Hand Drawing Animation หรือ 2D Animation คือ ภาพเคลื่อนไหวที่เกิดจากการวาดภาพที่ละภาพหลายๆ พันภาพ และฉายภาพเหล่านั้นผ่านกล้องโดยใช้เวลาไม่กี่วินาที เช่น 1 วินาที ใช้รูป 24 เฟรม เป็นภาพเคลื่อนไหวสมัยแรกเริ่มที่มักจะใช้การวาดด้วยมือ งานประเภทนี้พบเห็นได้ทั่วไปในการทำ ภาพเคลื่อนไหวยุคแรกๆ ซึ่งใช้เทคนิคการวาดด้วยมือทีละแผ่น ข้อดีของการทำภาพเคลื่อนไหวชนิดนี้คือ มีความเป็นศิลปะ สวยงาม น่าชม แต่มีข้อเสียคือ ต้องใช้เวลาในการผลิตมาก ต้องใช้ผู้สร้างภาพเคลื่อนไหว (Animator) จำนวนมากและต้นทุนการผลิตสูง
Stop Motion หรือเรียกว่า Model Animation ภาพเคลื่อนไหวประเภทนี้ ผู้สร้างภาพเคลื่อนไหวต้องเข้าไปทำการเคลื่อนไหวโดยตรงกับแบบจำลอง (Model) และทำการถ่ายภาพเอาไว้ทีละเฟรมๆ แบบจำลองนี้อาจจะเป็นของเล่นหรืออาจจะสร้างจากดินน้ำมัน การทำ Stop Motion นี้ต้องอาศัยเวลาและความทุ่มเทมาก
Computer Animation เป็นภาพเคลื่อนไหวที่มักพบกันได้บ่อยในยุคปัจจุบัน เนื่องจากการใช้โปรแกรมเป็นไปได้ง่ายและมีการนำหลักการแบบ 2D เข้ามาผสมผสานกับตัวโปรแกรม ซึ่งทำได้ง่ายและสะดวกในการแก้ไขและการแสดงผล ปัจจุบันมีซอฟแวร์ต่างๆ ที่สามารถช่วยในการทำภาพเคลื่อนไหว เช่น โปรแกรม 3DS Max, Maya, Adobe flash เป็นต้น วิธีนี้เป็นวิธีที่ประหยัดเวลาและลดต้นทุนการผลิตเป็นอย่างมาก จึงเป็นชนิดที่นิยมทำกันมาก
การเก็บข้อมูลภาพเคลื่อนไหว
ในปัจจุบันข้อมูลที่จัดเก็บเป็นภาพเคลื่อนไหวมี 2 รูปแบบ คือ
แบบอนาลอก
แบบดิจิตอล
รูปแบบในการจัดเก็บข้อมูล
รูปแบบในการจัดเก็บข้อมูลลงในแฟ้มข้อมูลที่เป็นมาตรฐาน และได้รับความนิยมมีดังนี้
AVI (Audio Video Interface) เป็นรูปแบบมาตรฐานบนระบบปฏิบัติการ Microsoft Windows เมื่อผู้ใช้ต้องการแสดงภาพเคลื่อนไหวซึ่งถูกจัดเก็บในรูปแบบAVI สามารถทำได้โดยการใช้ซอฟต์แวร์Microsoft Media Player แฟ้มข้อมูลรูปแบบนี้จะมีส่วนต่อขยายของแฟ้มข้อมูลเป็น.avi
Quicktime Movie เป็นรูปแบบมาตรฐานบนระบบคอมพิวเตอร์จากบริษัทApple Computer เมื่อผู้ใช้ต้องการแสดงภาพเคลื่อนไหวซึ่งถูกจัดเก็บในรูปแบบ Quicktime Movie สามารถทำได้โดยการใช้ซอฟต์แวร์Quicktime Player ซึ่งทำงานบนระบบปฏิบัติการได้หลายระบบ เช่นMicrosoft Windows Unix MacOS แฟ้มข้อมูลรูปแบบนี้จะมีส่วนต่อขยายของแฟ้มข้อมูลเป็น.mov
MPEG (Moving Picture Experts Group)– เป็นรูปแบบมาตรฐานที่ใช้กันทั่วไปบนระบบปฏิบัติการต่าง ๆ และนิยมใช้กับเครื่องเล่นภาพเคลื่อนไหว
ประโยชน์ของภาพเคลื่อนไหว
ง่ายต่อการใช้งาน
สามารถได้ถึงความรู้สึก
สร้างเสริมประสบการณ์
เพิ่มขีดความสามารถในการเรียนรู้
เข้าใจเนื้อหามากยิ่งขึ้น
คุ้มค่าในการลงทุน
เพิ่มประสิทธิภาพในการลงทุน

สมัครสมาชิก:
ความคิดเห็น (Atom)



























.gif)
