ภาพซ้อนเคลื่อนไหว คือการนำภาพนิ่ง มาซ้อนทับกับภาพเคลื่อนไหวจากโปรแกรมแฟรช
นักเรียน สามารถสร้างภาพซ้อนเคลื่อนไหวสวย ๆ ในบล็อก
ได้ ดังนี้
 |
| 1. เลือกรายการ รูปแบบ |
 |
| 2. เลือก เพิ่ม Gadget |
 |
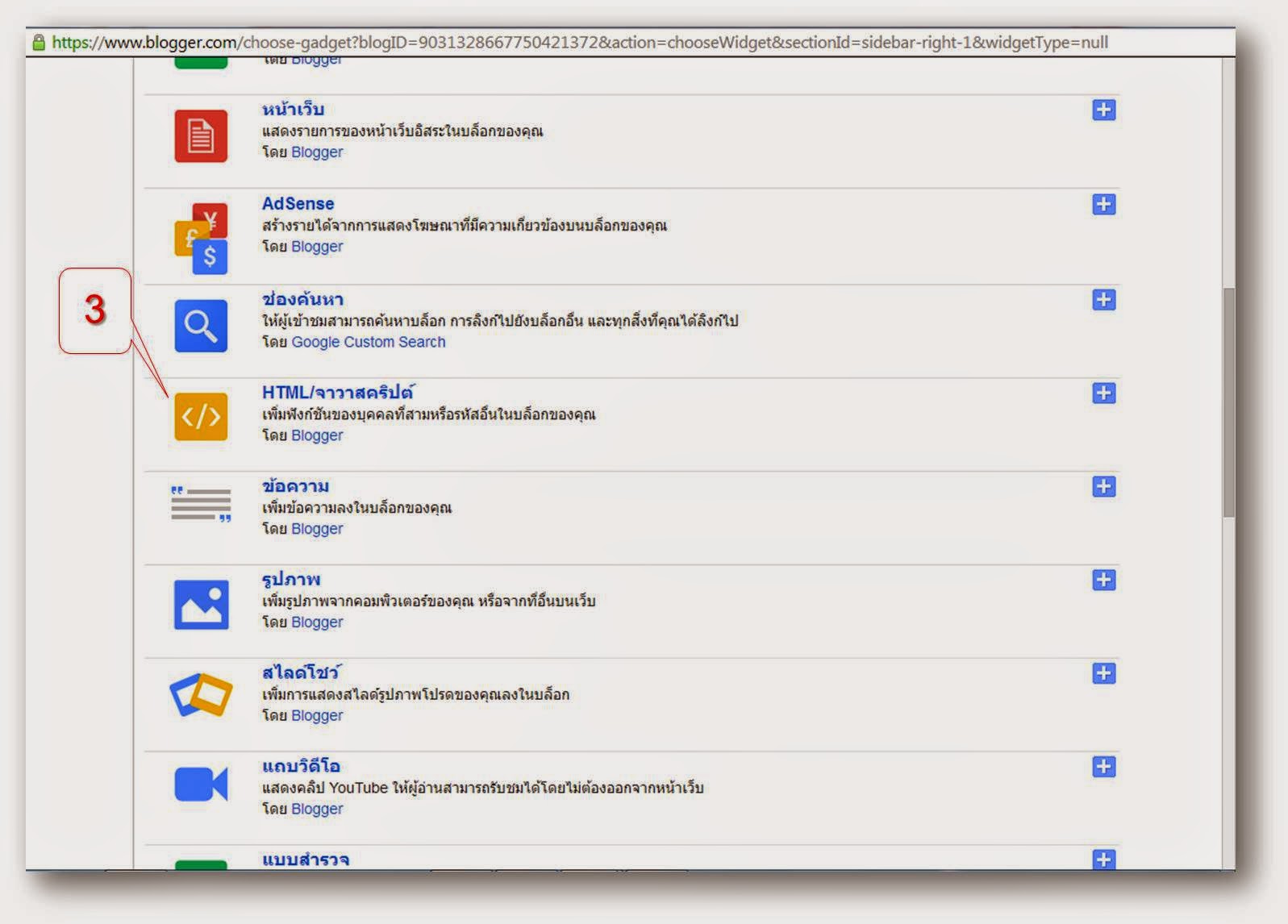
| 3. เลือก HTML/จาวาสคริปต์ |
 |
| 4. ตั้งชื่อ |
 |
| 5. นำโค๊ด HTML มาวาง พร้อมปรับแก้ให้เหมาะสม |
 |
6. บันทึก
7. ดูบล็อก
|
 |
| 8. จะได้ภาพซ้อนสวย ๆ สำหรับบล็อกของเรา |
ด้านล่าง เป็นโค๊ดหลักที่จะนำไปวางในขั้นตอนที่ 5 โดยสามารถคัดลอกไปได้เลย แล้วทำการแก้ไขในแถบสีแดง และสีชมพู ตามตัวอย่างด้านล่าง
โค๊ดหลัก และส่วนที่ต้องแก้ไข
<table border="0" cellspacing="0" cellpadding="0" width="400" align="center" style="height:300 px; background-image:url(//ภาพนิ่งเป็นภาพวิว/////)"><tbody><tr><td align="center" valign="middle">
<embed height=300 type=application/x-shockwave-flash width=400 src="//ใส่ภาพ Flashนกผีเสื้อ ////"wmode="transparent"allowscriptaccess="never"></embed>
</td></tr></TABLE><br></br>.......................................................................................................................................................
โค๊ดที่ทำการแก้ไขแล้ว (ตัวหนังสือสีแดงและสีชมพู
<table border="0" cellspacing="0" cellpadding="0" width="600" align="center" style="height:500 px; background-image:url(http://www.niupic.com/images/2013/03/03/HLR0.jpg)"><tbody><tr><td align="center" valign="middle">
<embed height=300 type=application/x-shockwave-flash width=400 src="http://i868.photobucket.com/albums/ab249/vivian563663/Flash/
starlight/vul3ek6st220.swf"wmode="transparent"allowscriptaccess="never"></embed>
</td></tr></tbody></table><br></br>
เรายังสามารถปรับเปลี่ยนภาพพื้นหลัง และภาพแฟรช ได้ตามต้องการ ควรพิจารณาขนาดของภาพให้เหมาะสม

ไม่มีความคิดเห็น:
แสดงความคิดเห็น